Safehou-se (Pt 1)
Home✗BlogA few days ago, I began working on fixing up an old project of a friend of mine's... the concept was a code editor for those inexperienced with HTML who preferred a GUI to perform changes to pre-existing Toyhouse templates. As a result, the first iteration of Safehou-se was born.
The first iteration was quite simple: the web app would iterate through the inputted template and would create a list of Strings, broken up by the changeable variables. A Map<string, int> was also created, to keep track of the indices of the changeable variables.
The syntax of variables followed the format {{!Variable Name!}}, so the app would split on both {{! and !}}.
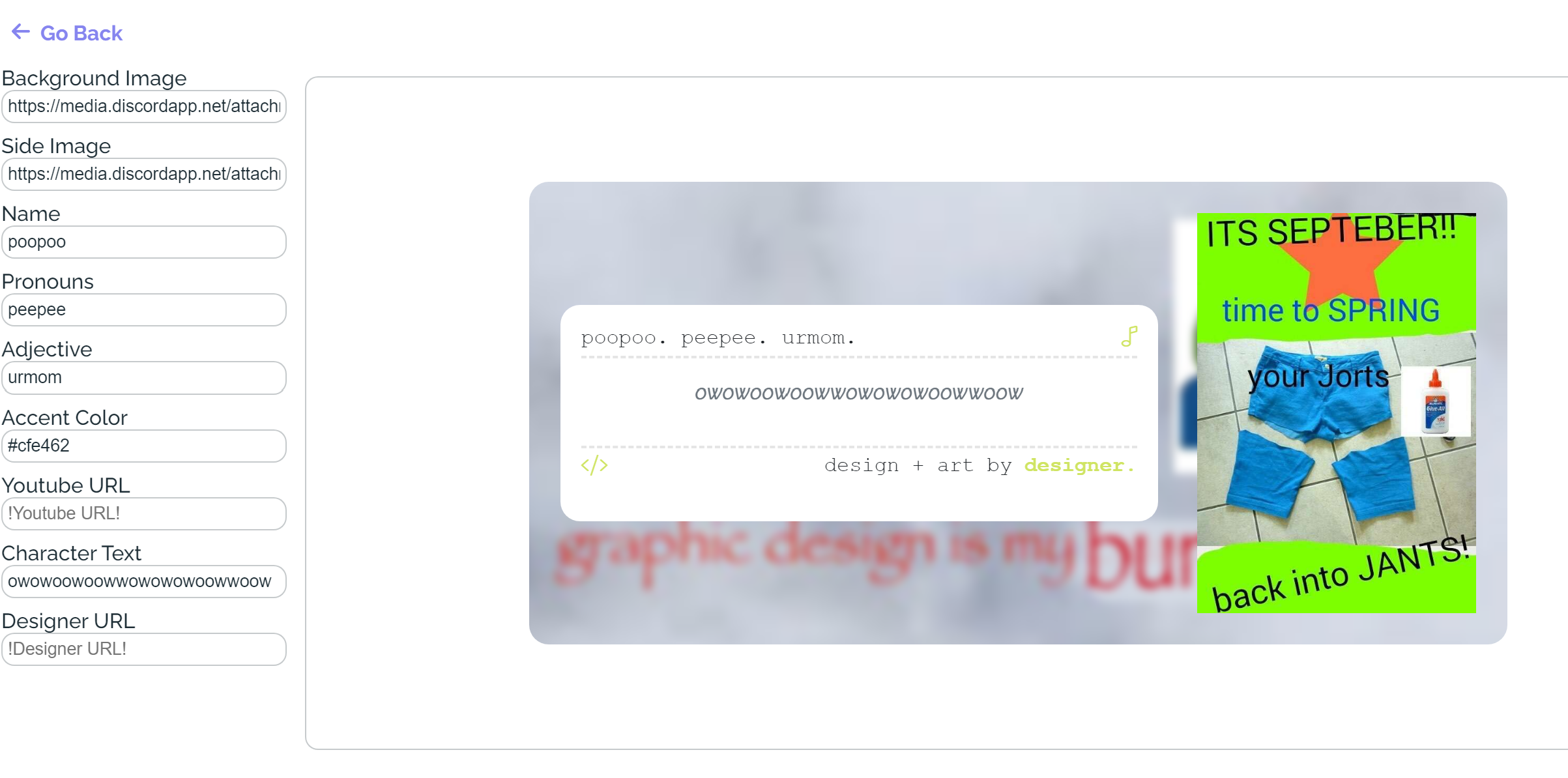
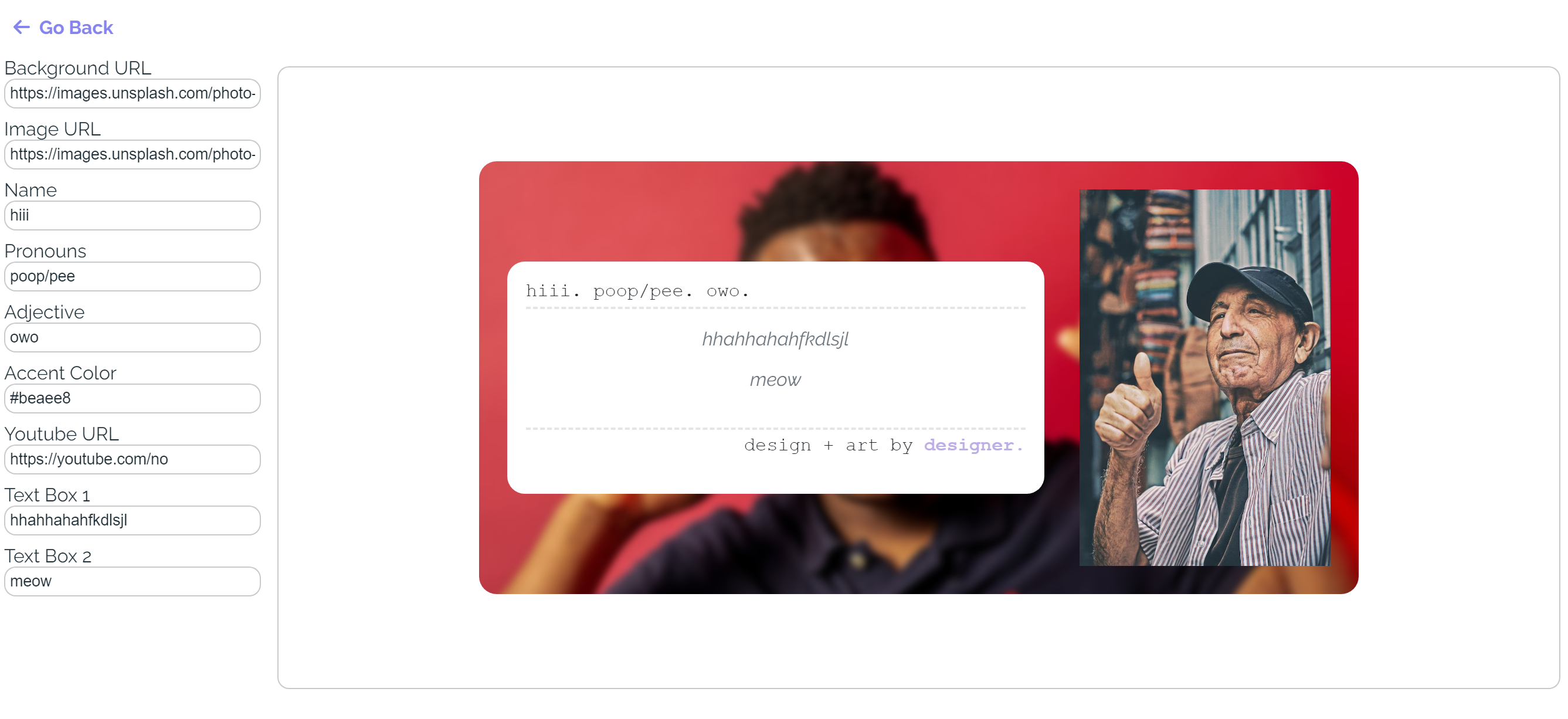
The following shows a code being edited:


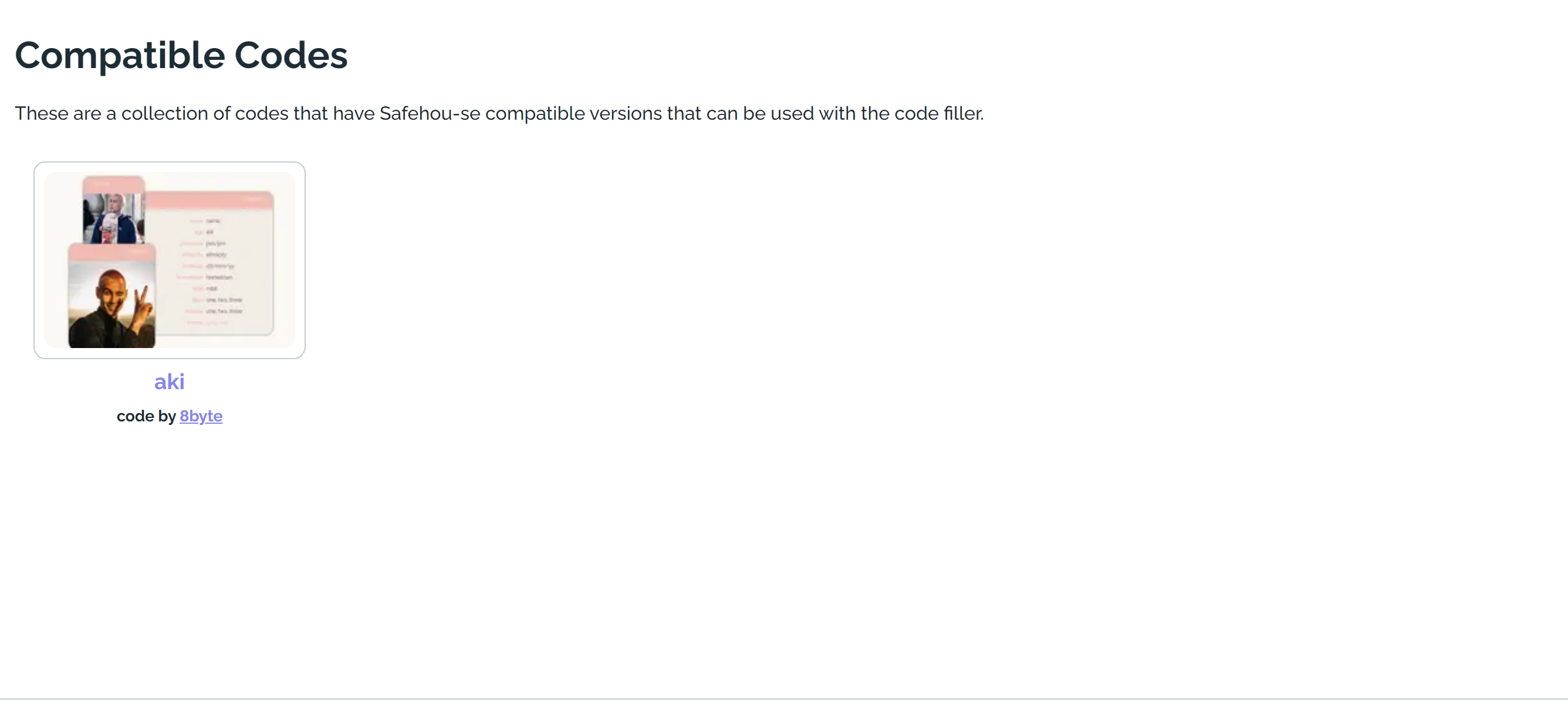
A code gallery was soon added as well, to showcase codes that had been made "Safehou-se Compatible", i.e. formatted so that the app could find the variables and create a form from it. This was done using a MongoDB NoSQL database.
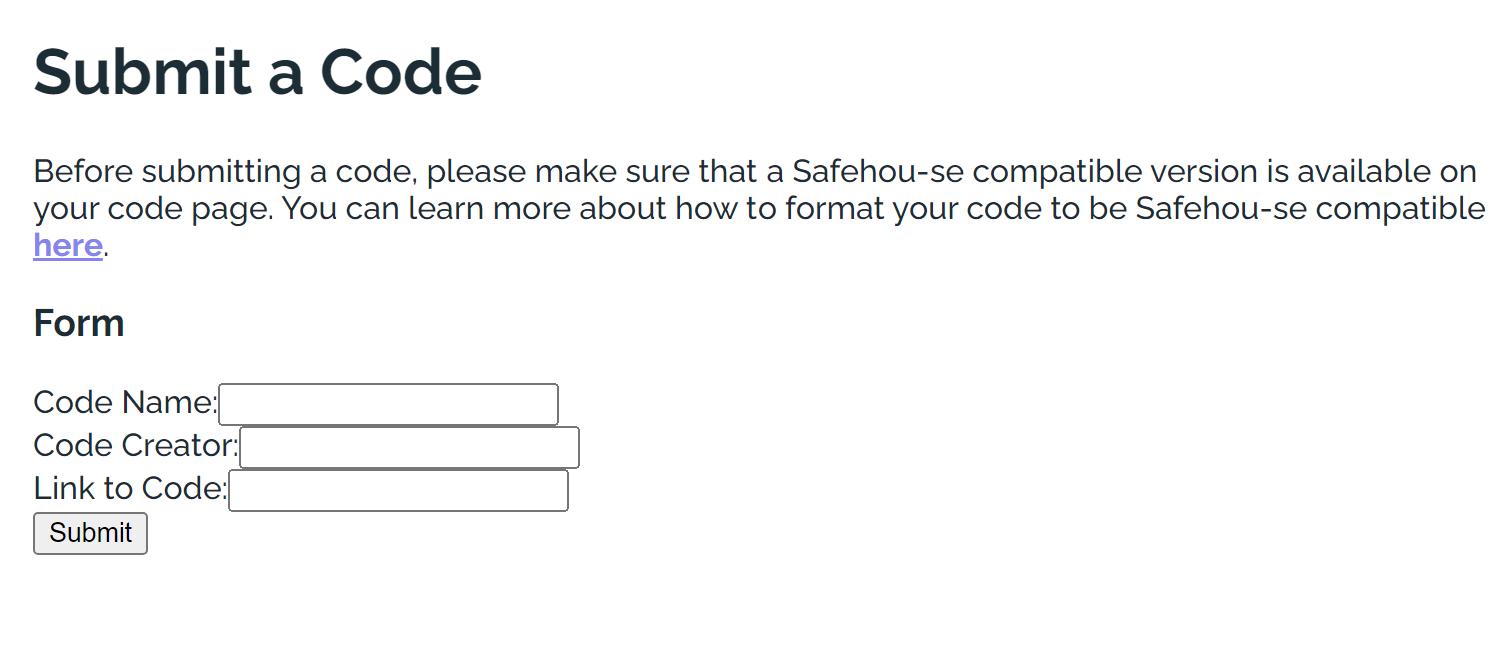
The submission page and submissions library looked a little like this:


 byte
byte